Hello Everyone, in this Blog i will show you how i created a Web Design on Figma from scratch till end.

After installation follow the following steps
1. Design File
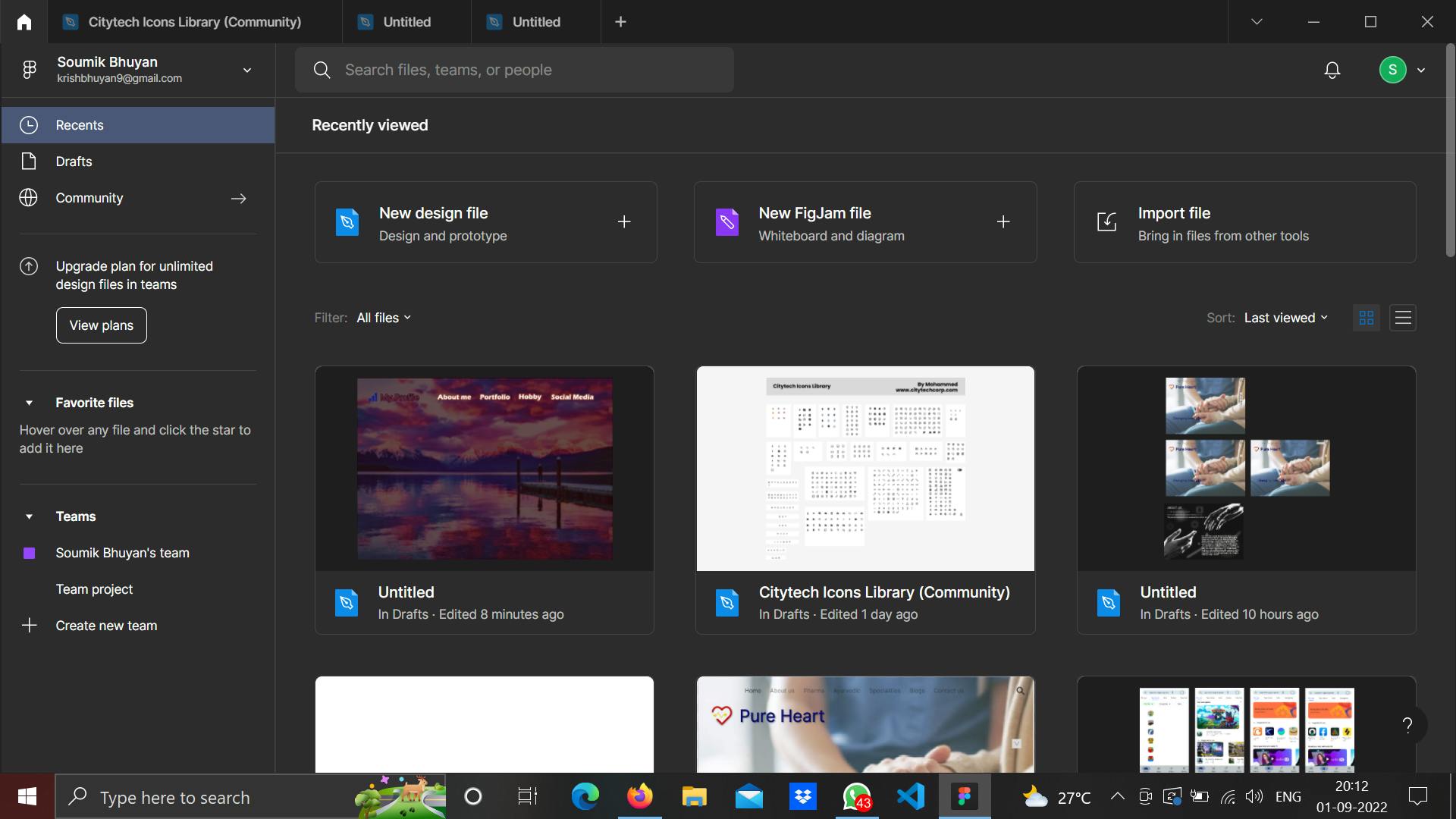
Open the Figma App/Website and create a new design file.

2. Designing Center
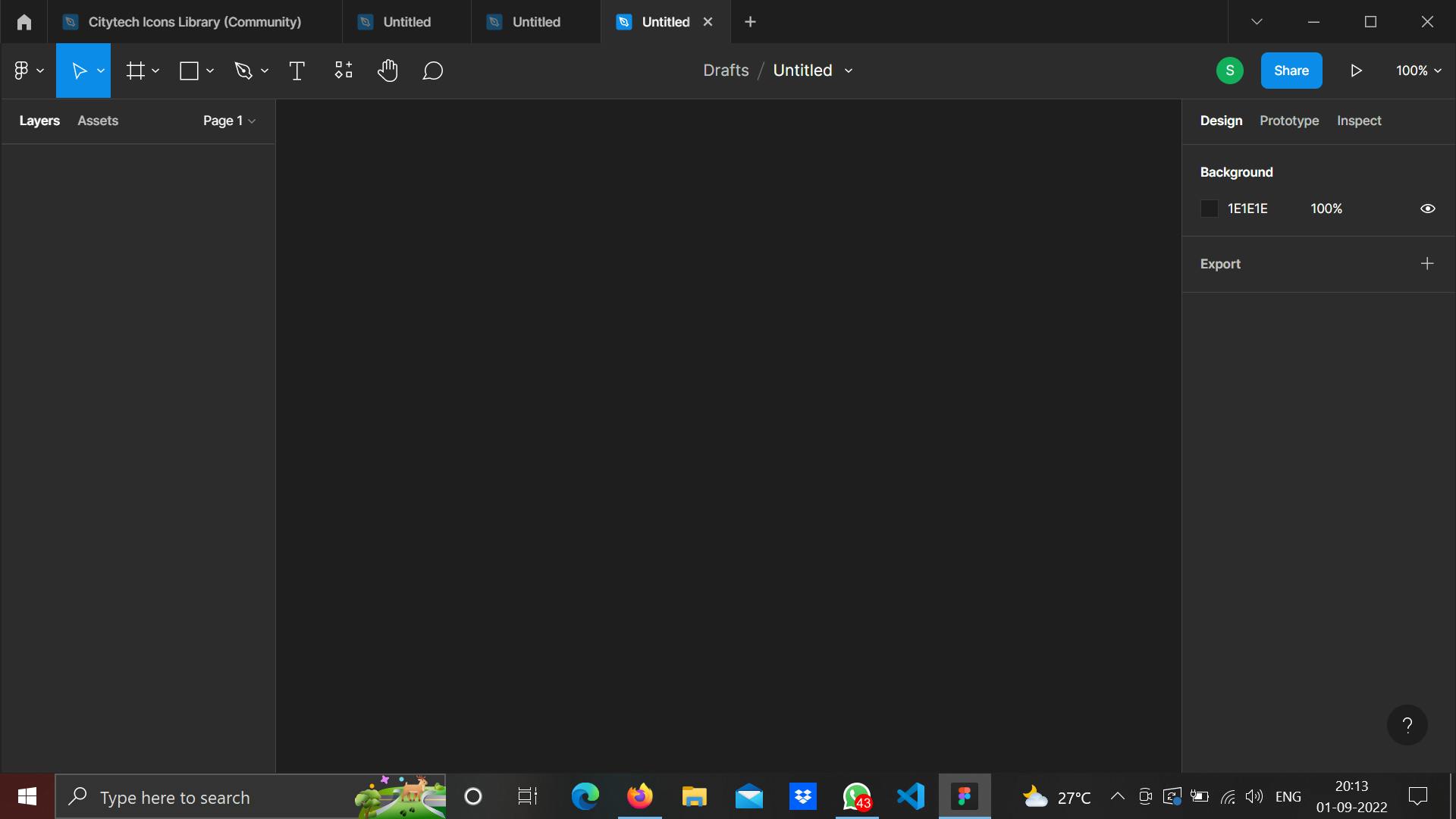
After creating the new design file a interface like this should appear.

3. Framework
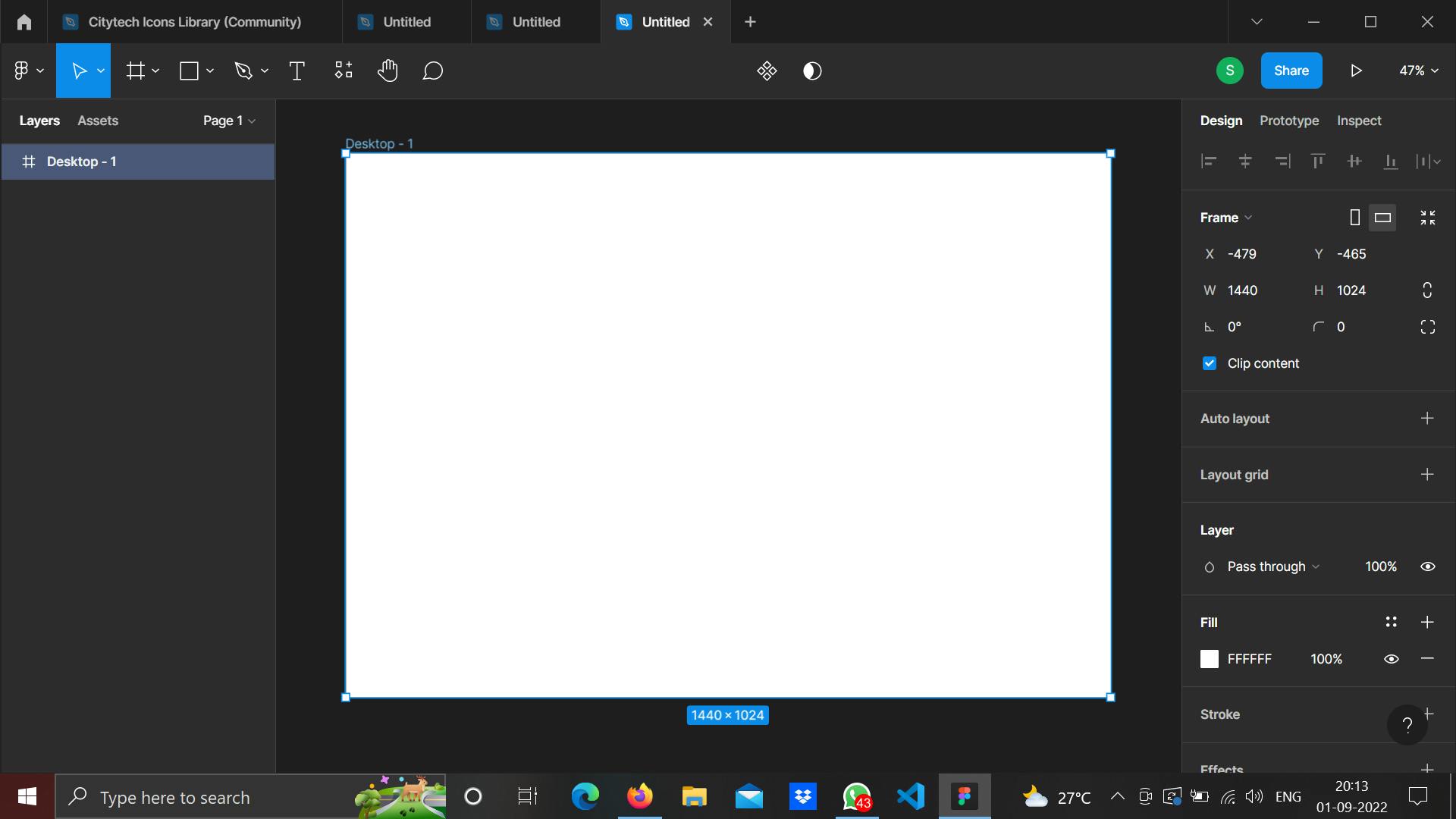
For creating any design adding a frame is important.

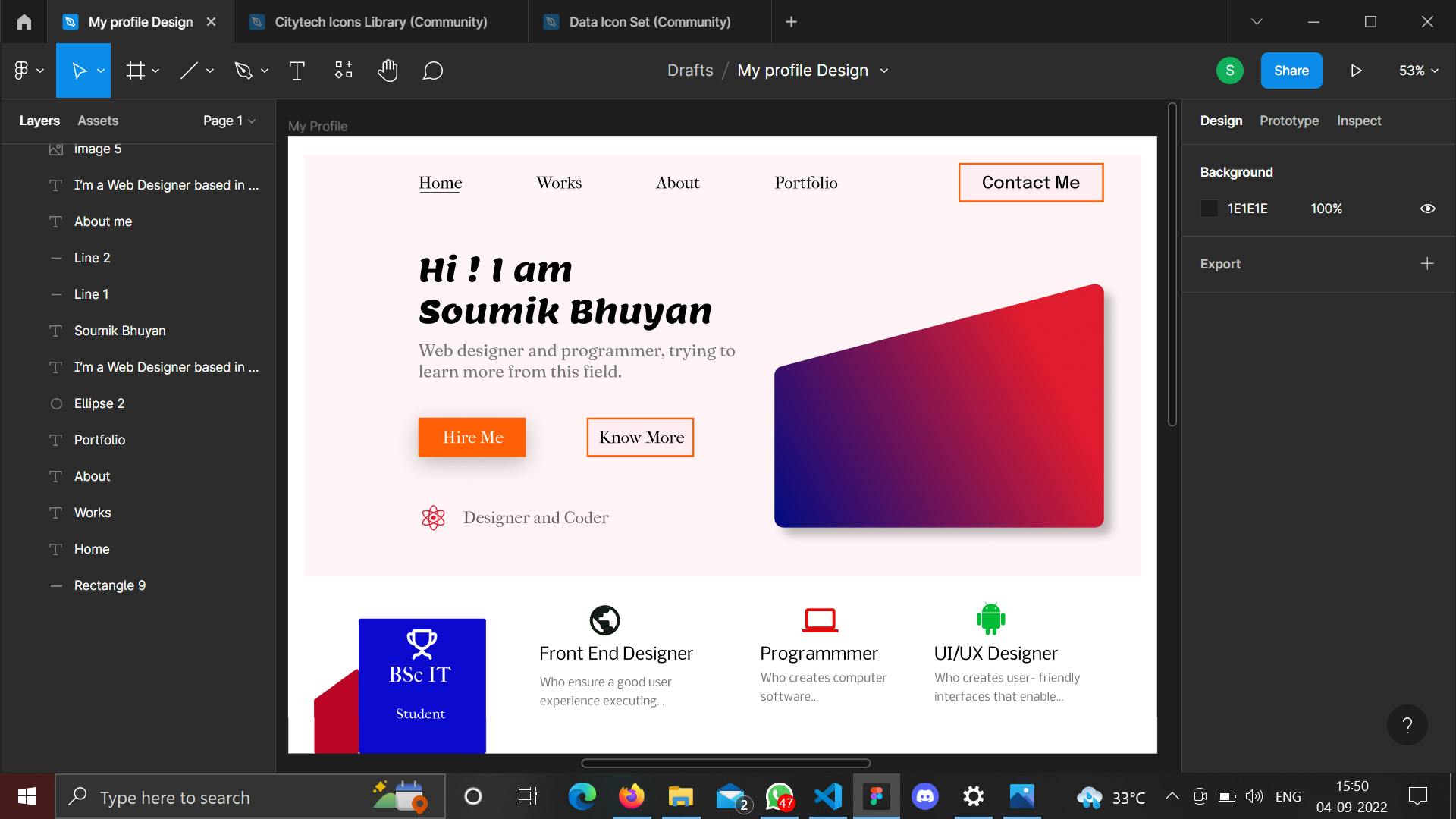
4. Designing and Texting
Add any image or element according to your wish to beautify your design. Adding image is quite simple, you just need to copy it from the folder and paste it. You can add text (T) from the upper task bar.

Keep on adding text and images to create the web design according to your need.
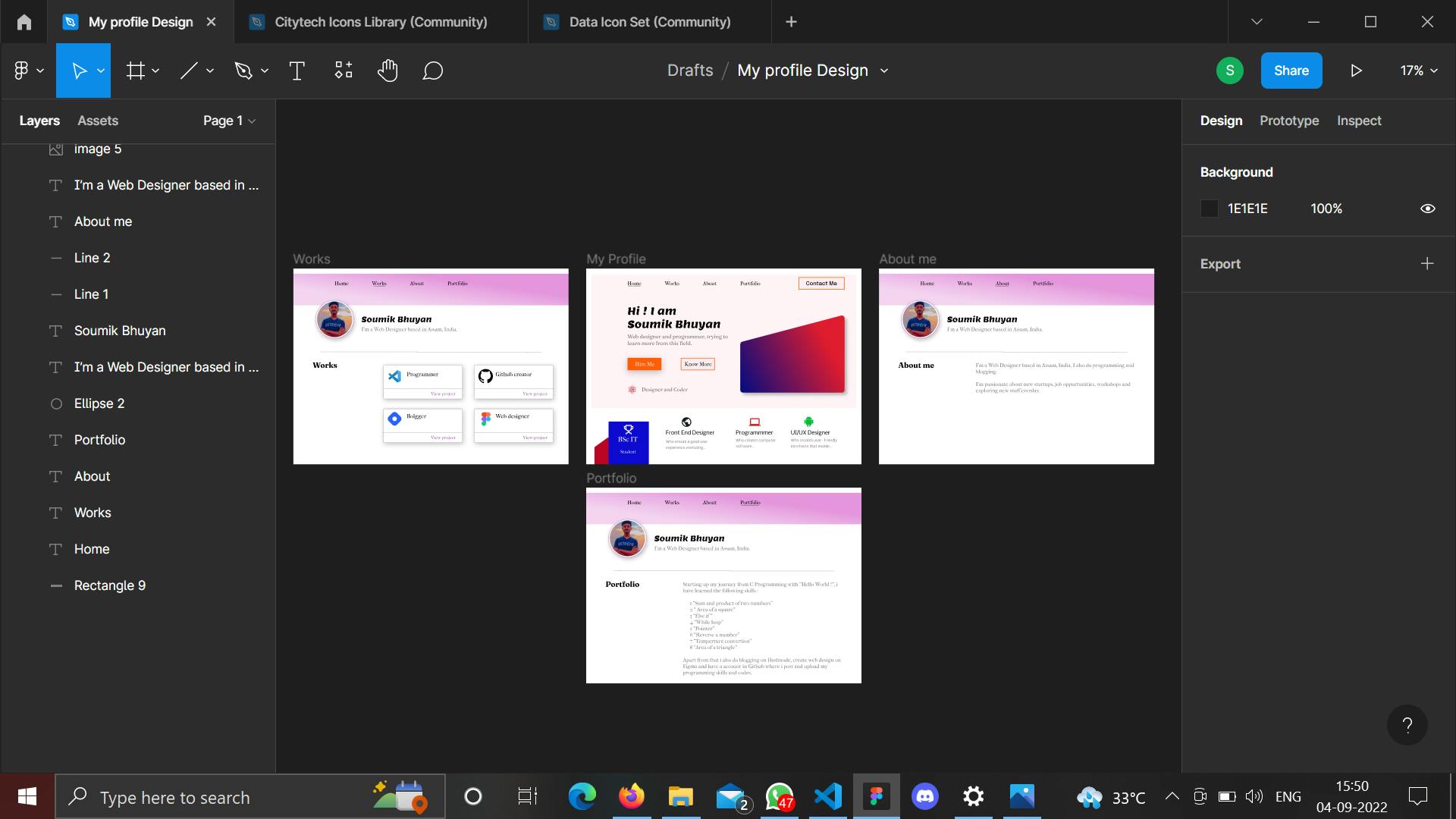
5. Adding more Frames and Elements
Creating the home design is not enough, we have to create multiple frames to create the whole web design through wire framing (we shall clear it out in the later steps)

As i am creating a design on My Profile an outcome like this is appearing. So depending on what Web Design you are creating it will obviously vary.
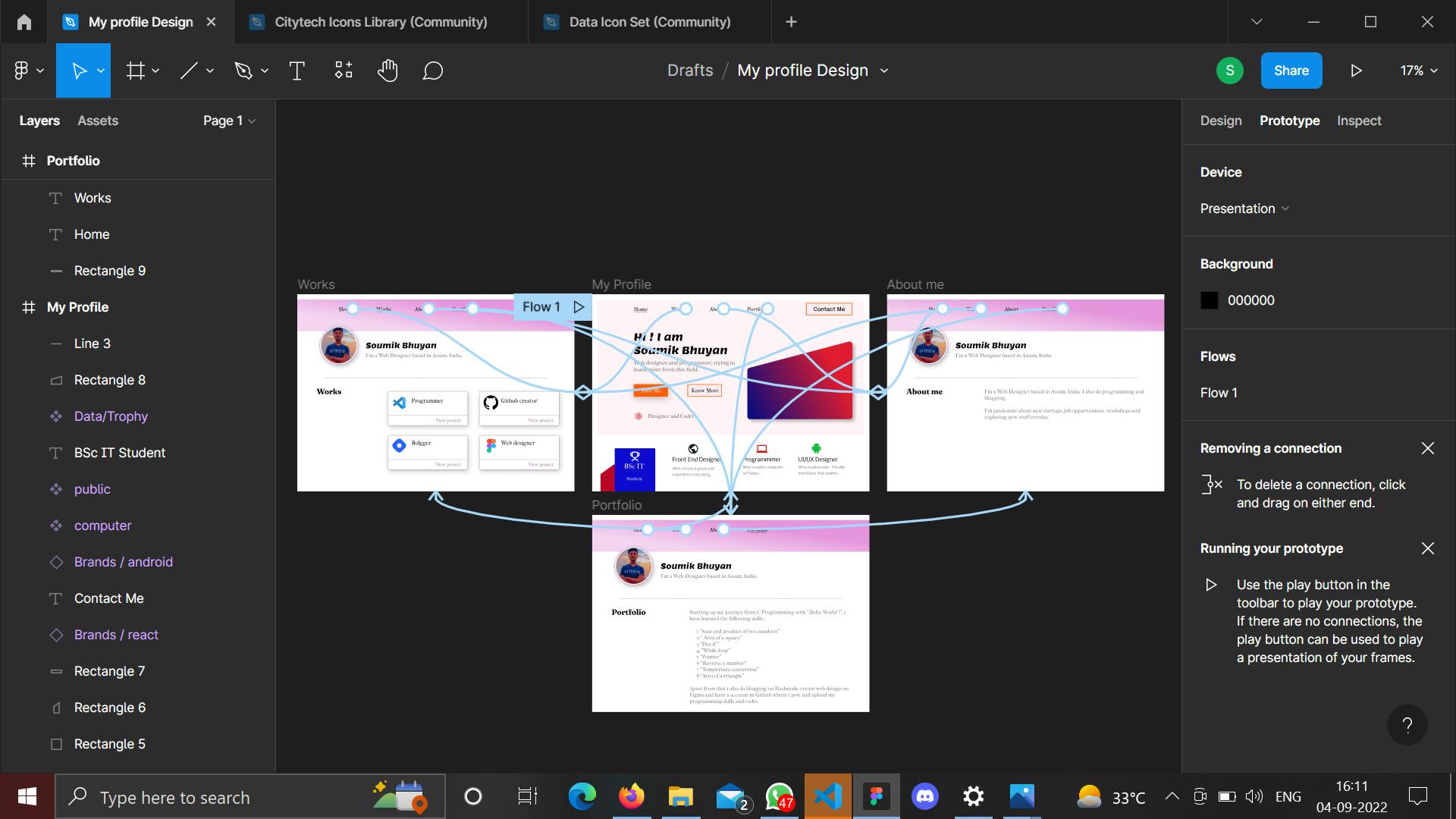
6. Prototype framing/Wire framing
After the design is completed we need to wire the frames,so that on clicking on a particular text or image a new web page should appear.

Check out my Web design here : figma.com/proto/FvqXRs8E9fO4wcHEgenVhJ/My-p..
Check out my Github account
Thank you folks for spending your precious time reading my blog.
Have a nice day.